
Go to File → Export → Save For Web (Legacy) and this screen will pop up: It may seem daunting but don’t worry! It’s easier than you think, we promise. We’re now ready to save our file and get into the coding portion. Once you select “Slice from Guides” your artboard should look like this:Īfter we save our file, each sliced section will become its own image. At the top of your screen, click “slice from guides.” This will cut your file up into separate images that will be used to create the HTML code.Ĥ. Once you’ve placed your guides, select the “slice” tool in your toolbar. You’ll want to create a grid around each of your social icons and website.ģ. Next, place ruler guides at the different places where you are going to want clickable links.

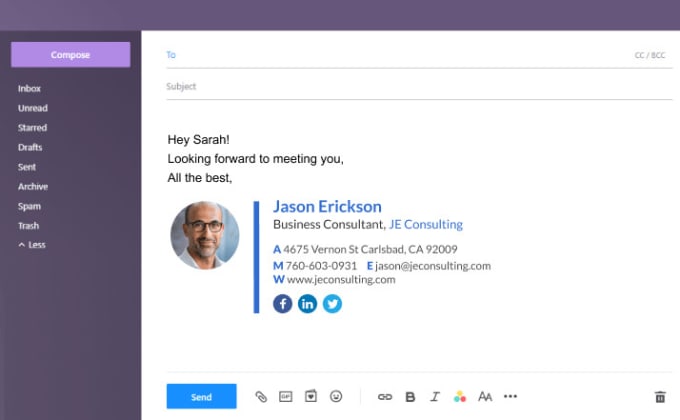
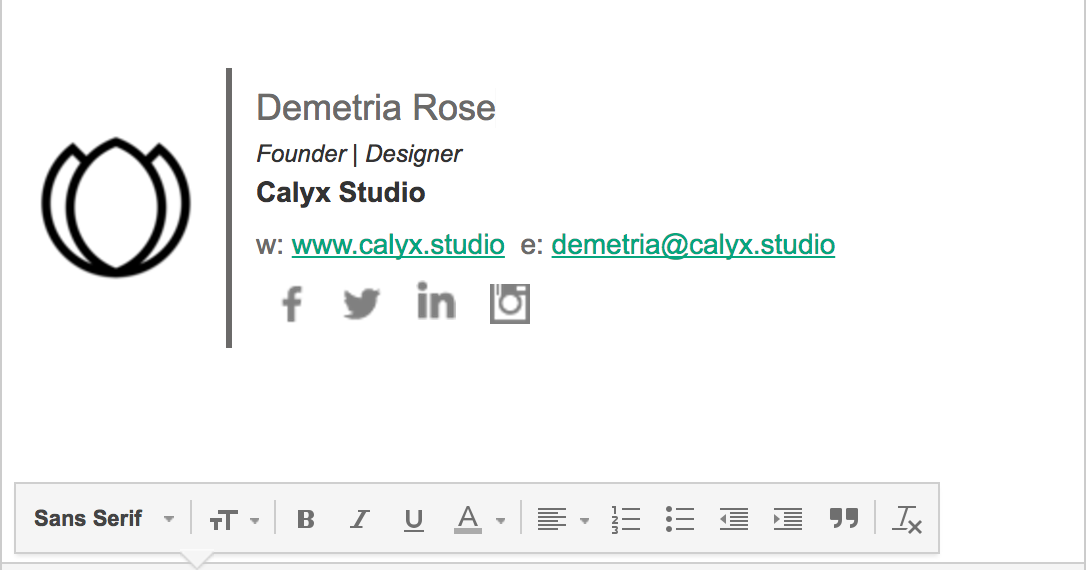
This example features Design Aglow’s Lore Design Theme.Ģ. Remember to use your signature fonts, colors, and any design elements from your brand. Your dimensions should be about 650px by 150px for ideal presentation and readability. First, you’ll need to create an email signature design in Photoshop. Your Step-by-Step Guide to Creating An HTML Signature We’ve laid out, step-by-step, how to create an awesome HTML email signature. Using an image only allows you one hyperlink, whereas using an HTML signature allows you to have multiple links, optimizing your signature to be extremely clickable. You’re losing valuable space where you can add your most important links, like your website, Instagram, Facebook or promotions.

Image-based email signatures aren’t clickable, either. But have no fear, we’ll teach you everything you need to know to help get your emails in front of your audience.

Most spammy emails rely heavily on images because their HTML skills aren’t up to snuff. This is usually because the text-to-image ratio is too low. HTML vs Image Signatures So, what’s the difference? First and foremost, if you are using an image-based email signature, you are at risk of your emails being marked as spam. The best email signatures are the ones that not only share your contact details but also communicate a lasting impression for your brand.
They are also just one more area where you can advertise your business and connect every contact with your website, social pages, and all your promotions. Email signatures are an excellent way to brand your communications and keep your marketing materials cohesive across the board. It is, essentially, an extension of your brand and may be the primary, if not only, way you connect and communicate with your clients before meeting them for their session. Why Create an Email Signature at All? Email- love it or hate it, it’s a key part of your everyday workflow as a photographer.


 0 kommentar(er)
0 kommentar(er)
